From July 2021 to August 2021, I participated in the Product Splash Cohort hosted by Design Buddies and Product Buds. The cohort was a 5-week immersive program for aspiring designers and product managers to conceptualize and pitch a new product idea through cross-functional collaboration with brilliant teammates, interactive skill-building workshops, and mentorship from industry leaders. This project focused on product development/design, product management, time management, and collaboration.
My Role
Product Designer - sketched and designed wireframes, prototype screens, and interactions; created survey and branding
Problem/Challenge
Find an innovative way to support the transition from pandemic life to a more inclusive future with a new mobile/desktop app.
Solution
A new platform that helps commemorate our lost loved ones during the pandemic through storytelling.
Teammates
Kimberly Richardson (Product Designer), Emily Ngyuen (Product Manager)
Timeframe
5 weeks
Tools Used
Adobe XD, Figma




The Challenge Brief
The challenge brief focused on “healing from the COVID pandemic.” We were to integrate the lessons and friendships gained from a life dependent on URL into a reimagined world and find innovative ways to support the transition from pandemic life to a more hopeful and inclusive future with a new mobile or desktop app.
The Team & Product Brainstorming
I had the pleasure of working with Kimberly and Emily to work on this project. We met initially to get to know each other since we were on a tight schedule. Then, we started brainstorming on potential ideas for our product. We looked at current apps to see how we could create something new. We landed on the idea of creating a space to help people tell stories of their loved ones who passed due to COVID. We wanted to incorporate storytelling and artistic flair while trying to respect the anonymity of users.
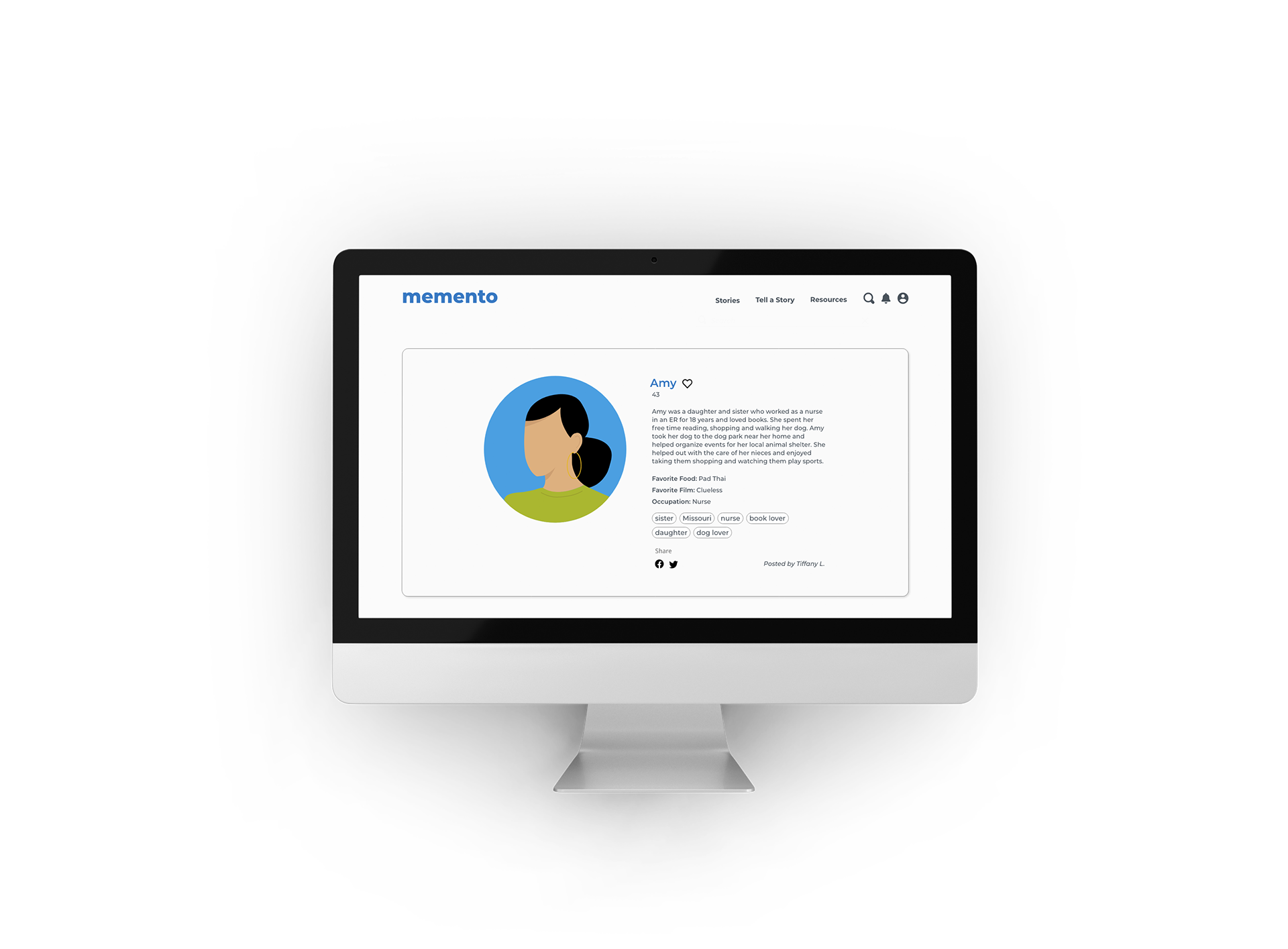
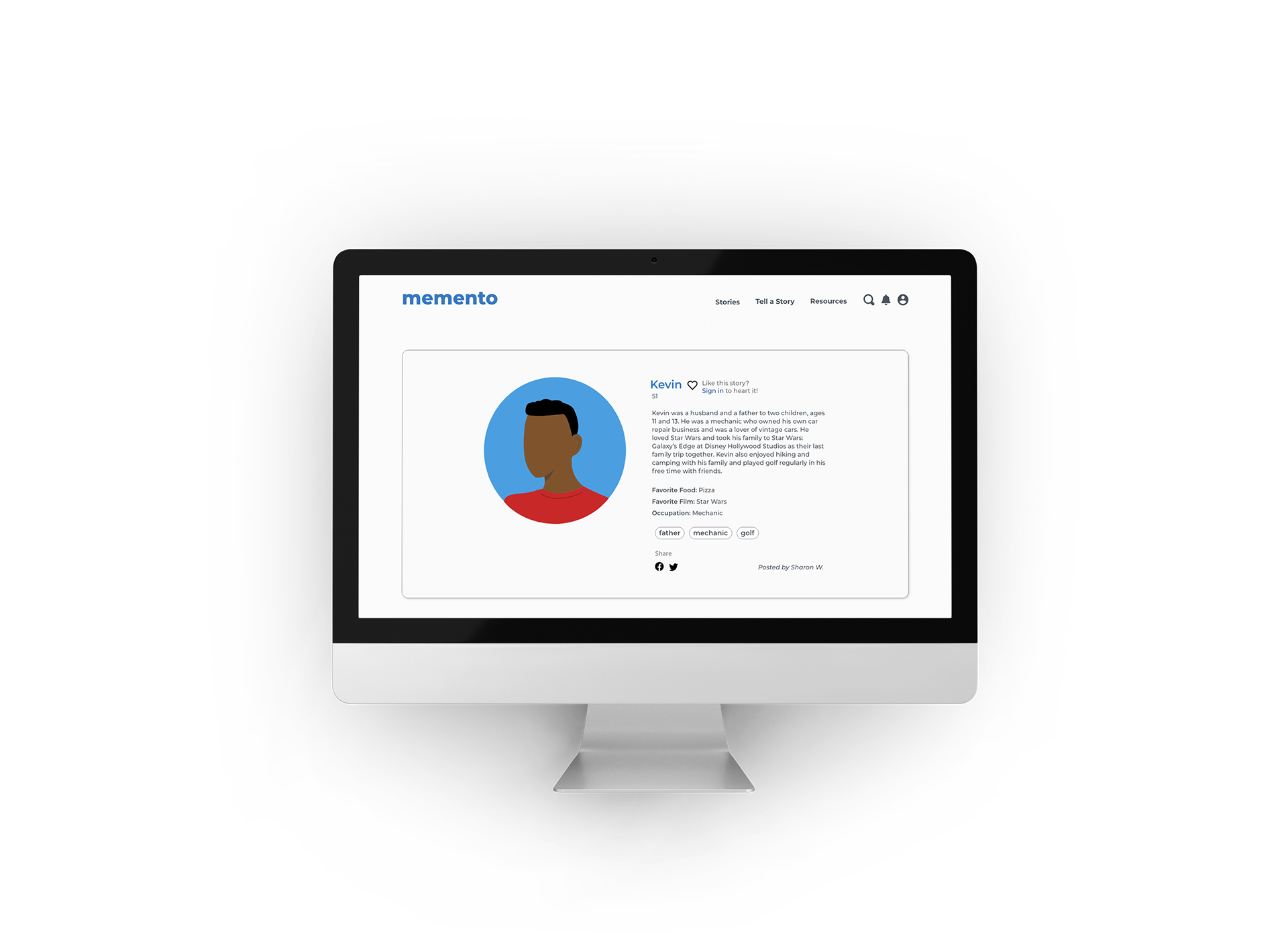
Memento is Born
We each came up with features that we thought would be nice to have on the platform and then limited it to help solidify the user experience. We knew we only had a limited amount of time to complete the prototype, and we wanted to make the most of it. We discussed potential names and color palettes while designing wireframes. We chose Memento and a signature vibrant blue palette, and that users could use tags to help curate stories for people to read in specific categories.
Creating Potential Users & Flows
We looked into competitors and saw how we could help enhance their experience while users were processing their grief. We hoped to eventually open the platform to anyone who lost a loved one and destigmatize mental health through resources. With little time to focus on research, we created user personas that would help tell the story of our platform and its purpose. Making personas helped the team look at our platform differently and why they would ultimately use our platform versus competitors.
Sketching and Wireframing Potential
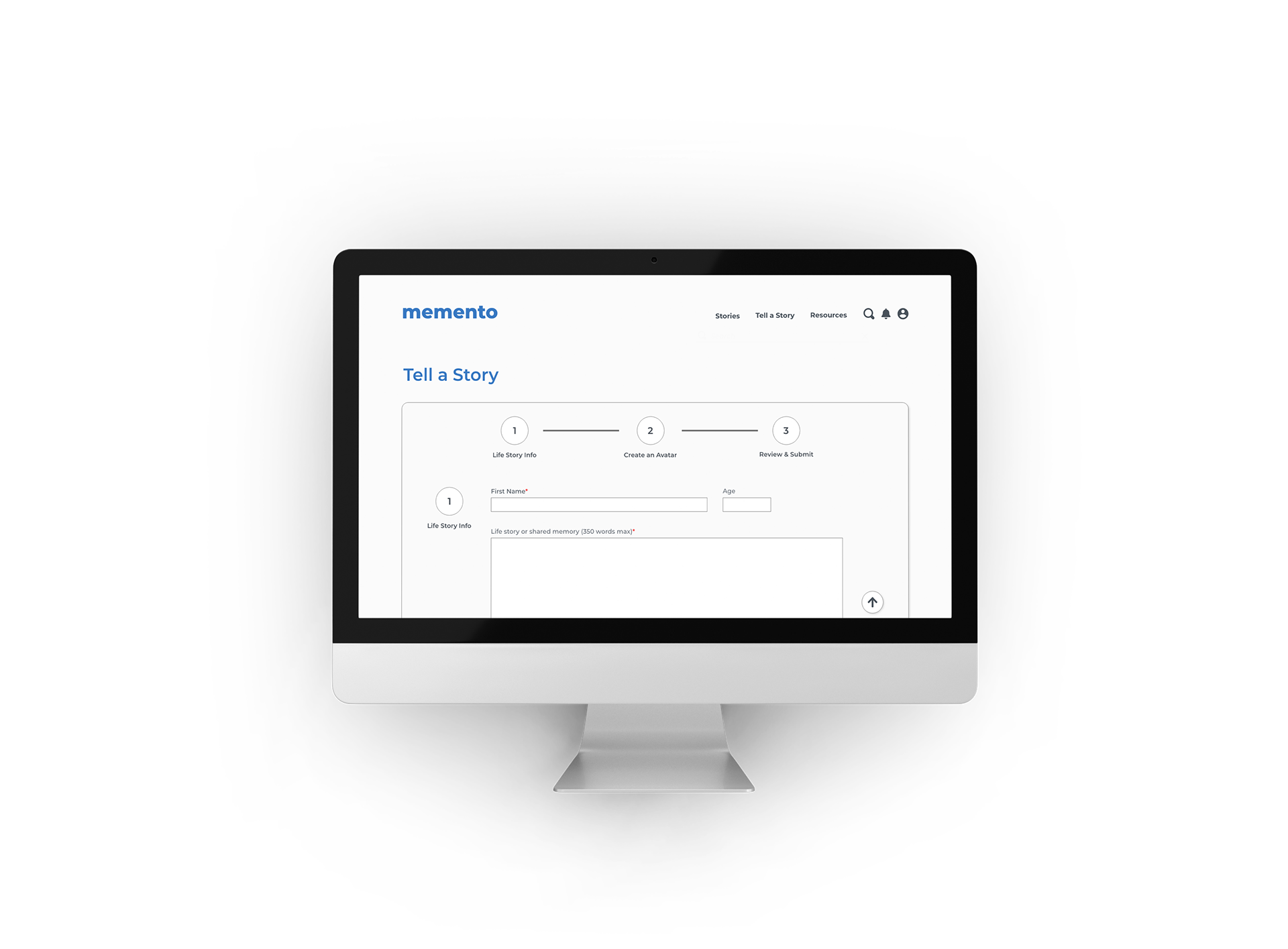
I had sketched ideas for the homepage and account settings. For the wireframes, I worked on the log-in/sign-up pages, create a story page, account settings pages, and resources pages.
Was This a Viable Product?
Second-guessing our decision to go this route, I created a survey to see if our platform could be a viable product. We got little to no responses, and I wished we would’ve sent it out a bit earlier, but we continued on our path. The answers we did receive helped us on what to truly focus on when we completed the final design.
Goals
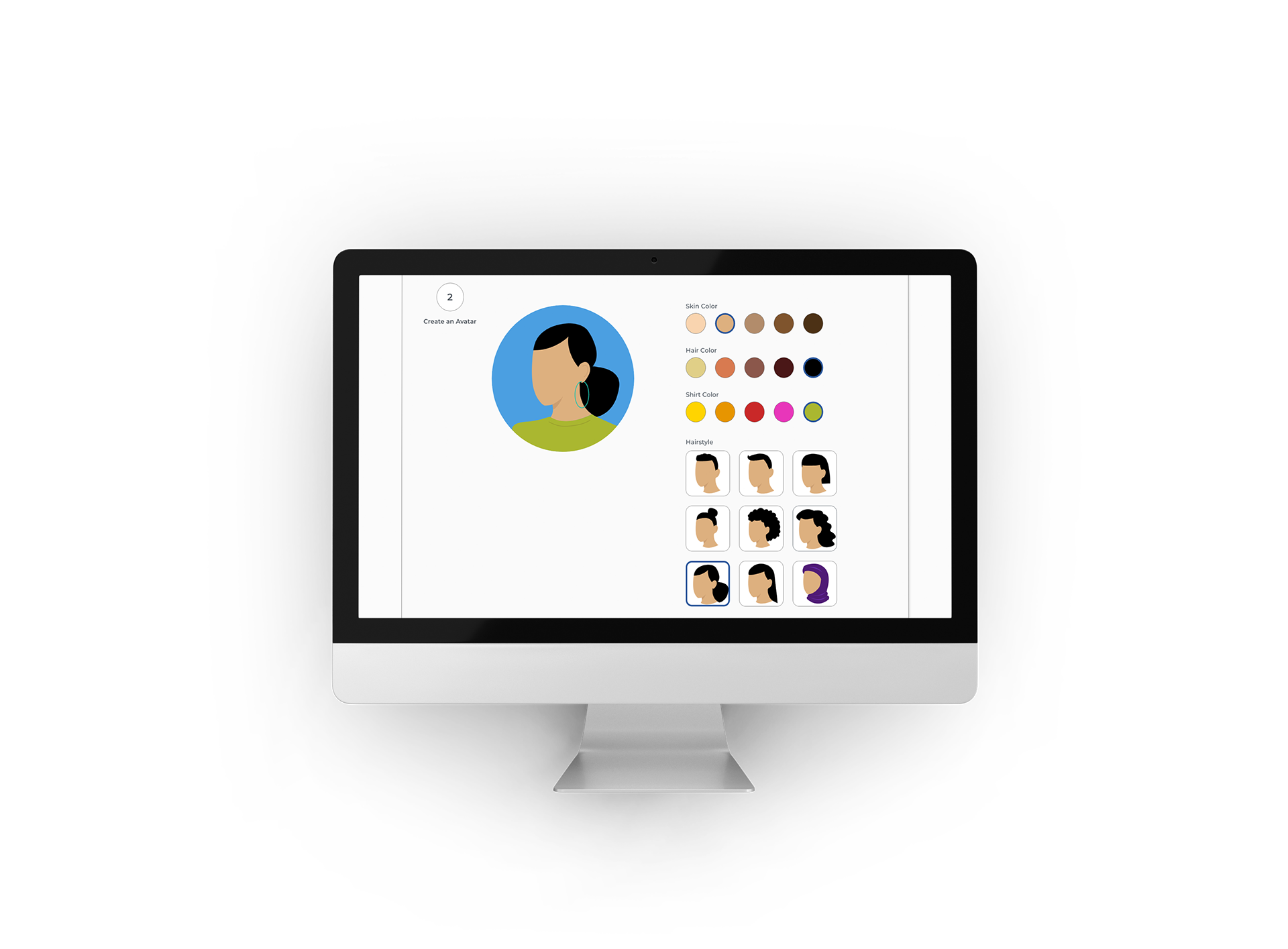
Our main goal for this project was to design a platform that was inviting for everyone to use regardless of the user's age, digital literacy, or geography. To respect the anonymity of our users, we developed an avatar creation process to enable users a way to add visualization to their story-telling. This allows users to best express themselves by focusing on story-telling and removes visual bias from the discovery page.
Our Aim for Results
The success of Memento is measured by the number of life stories written and shared on our platform. These interactions reflect our user's activity and interest in our platform. If an individual interacts with our platform and is pleased with the experience, they most likely share their post on social media and attract their social network to our medium. The goal of our platform is to facilitate an environment where people can share stories of loss and celebrate the legacies of those who have passed.
Starting the Design
Shifting my focus on the design, I worked on the layout design for the homepage since that would be the first page for the users to see and interact with. While completing this page, I realized we needed to figure out the design standards (background and text colors, spacing, etc.) to help us move along quickly. Finally, when most of the homepage was completed, Kimberly implemented her illustrations, and I could move on and focus on the login page and account settings pages.
Implementing Interactions
Lastly, we implemented the interactions so that the pages flowed adequately. For example, we wanted to show that there could be multiple stories in the categories on the homepage, so I created an interaction that would help the user scroll through the story profiles. In addition, small interactions like hovering over the input field on the log-in and sign-up pages show that users can “type”/click in the box to sign in.
Other Submittals & Final Decision
In addition to the prototype, we also had to submit a case study (and pitch deck) explaining the problem statement we were trying to solve, our goals for the platform and project, and our key learnings. Everything submitted was reviewed by a team to see who would make it to the final presentation. Unfortunately, we weren’t selected as one of the five teams.
However, this was a fantastic opportunity to work with upcoming product designers and managers and learn from industry experts. I hope to revisit this project in the future to bring this platform to life and support grieving communities.
Click here to view the Memento prototype.